Давайте рассмотрим основные критерии качества интернет-магазина. Здесь намеренно не упоминаются методы привлечения трафика: они составляют отдельную группу характеристик.
Большая часть веб-технологий уже покрыта стандартами: это, в первую очередь, RFC, описывающие протоколы, и рекомендации W3C, которые уже давно стали стандартами в мире клиентских технологий. Также широко распространено сертифицирование по серверным языкам программирования: квалификация разработчиков может быть проверена достаточно путями.
Сложнее дело обстоит с удобством использования сайта (здесь стандартом пока крайне мало, и все они относятся к области доступности) и скоростью загрузки (здесь же есть общее положение по отрасли, которое и формирует нормальные или стандартные показатели).
Теперь перейдем к основным сформировавшимся в отрасли на текущий момент показателям скорости загрузки. В первую очередь, это время создании страницы на сервере, оно не должно превышать 0,5с. Затем идет достаточно характерный параметр: время появления в браузер хотя бы какого-то изображения сайта. Пользователи не склонны ждать много больше более 1 секунды в неизвестности, если заходят на качественный сайт. Поэтому «белый экран» в браузере рекомендуется показывать также не более 0,5с. Это стадия предварительной загрузки страницы.
Далее пользователь пытается освоится на сайте, и загрузка может продолжаться в интерактивном режиме. Однако полное время загрузки страницы не должно превышать 4 секунд: именно такой сейчас характерный порог ожидания пользователя. Если сайт загружается много дольше, то пользователь будет склонен покинуть его и искать альтернативу (а их сейчас очень много).
Для сравнения: по итогам последнего исследования Akamai характерное время загрузки страницы для западных пользователей — 2 секунды, в два раза меньше.
Быстрые сайты кажутся пользователям более качественными и красивыми (это подтверждено многочисленными исследованиями). Пользователи склонны больше доверять быстрому интернет-магазину (впечатление от скорости работы сайта будет распространяться и на мнение о скорости, например, доставки или ответа на запросы). По исследования Google и Microsoft увеличение времени ожидания пользователя приводит к снижению конверсию посещений.
Какие же реальные цифры? На основе нашего опыта интеграции решений для ускорения сайтов мы можем сказать следующее:
Скорость имеет значение и может быть подсчитана! Вот характерный график внедрения простых методов ускорения сайта (приведено число просмотров страницы на пользователя):

Для проверки серверной стороны существует инструмент host-tracker.com, с помощью которого можно установить характерное время доступа к сайту из различных точек земного шара. Также он позволяет оценить характерное время создания страницы на сервере (если минимальное время доступа к сайту больше 1с, то уже стоит бить тревогу).
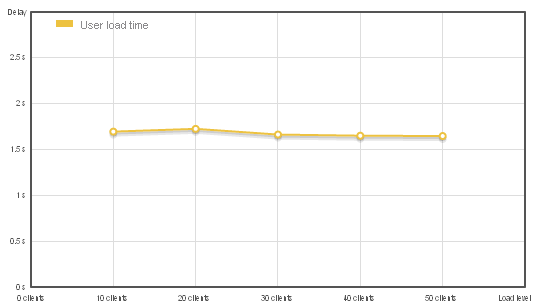
Для проверки отказоустойчивости сайта стоит воспользоваться сервисом Load Impact. Бесплатный анализ позволяет проверить до 50 одновременных посещений (каждое из которых может открывать несколько десятков страниц на сайте). Основным показателем устойчивости сайта к нагрузкам будет вид кривой, который получится после проведения теста. Если график ровный или время открытия страницы несколько падает при росте посещаемости — значит, с сайтом все нормально. Если нет, то нужно принимать решение об оптимальном потоке посетителей, которых сайт сможет обслужить.

Для проверки качества скорости загрузки клиентской составляющей можно воспользоваться либо YSlow под Firebug для Firefox (оценка должна быть не менее 80, лучше всего не менее 90). Или же бесплатным инструментом webo.in (простая оценка не ниже 70, лучше не ниже 80).
Скорость загрузки оказывает ключевое влияние на доступность сайта (больше психологическую, чем фактическую), активность пользователей на сайте (медленными сайтами люди предпочитают не пользоваться) и его конверсию (медленным сайтам не доверяют).
Сейчас на рынке существует несколько решений, позволяющих автоматизировать ускорение сайта на клиентском уровне. Для ASP.NET — это Aptimize, для систем на базе PHP — это Web Optimizer.