Добрый день! Меня зовут Кристиан Стоквелл (Christian Stockwell) и я возглавляю команду разработчиков IE, которая отвечает за производительность браузера.
Измерение общей производительности веб-сайтов и браузеров важно для многих: для пользователей, сравнивающих конкурирующие продукты нескольких производителей; для разработчиков, оптимизирующих свои порталы, ускоряя загрузку и сокращая время отклика на запросы; авторов браузеров, тщательно следящих за тем, как изменяется производительность их продуктов в зависимости от изменений, вносимых в программный код; и, наконец, просто для всех желающих, кого интересует, что понимается под «производительностью веб-сайта».
Полагаю, будет небезынтересно проследить за дискуссией вокруг вопроса производительности браузеров, обсудить некоторые проблемы, влияющие на результаты тестирования производительности, и приемы, которые вы можете использовать для таких измерений.
Обычно для измерения производительности браузера используются специальные симуляционные тесты. И хотя они могут служить в качестве полезного инструмента, было бы ошибкой целиком полагаться на небольшое количество таких тестов, если мы хотим оценить производительность браузера в том смысле, в каком этот термин понимают обыкновенные пользователи. Мы убеждены, что наилучшие способы измерения производительности браузера должны непременно содержать сценарии, отражающие реальные ситуации, в которых он используется. Работа с реальными веб-сайтами позволяет учесть те факторы, которые в случае применения симуляционных тестов учету не поддаются, и передать целостное впечатление о производительности. Однако, тестирование браузеров на настоящих веб-ресурсах связано с рядом нюансов, и в этой статье обсуждаются некоторые способы, которые мы применяли для адекватного измерения производительности IE, что является неотъемлемой частью нашей работы по созданию Internet Explorer.
Прежде чем углубиться в детали, я хотел бы заметить, что измерение производительности — весьма нетривиальная задача, как ни странно это звучит. Команда программистов IE положила немало трудов, создавая лабораторию тестов и производительности, в которой сотни ПК и ноутбуков ежедневно прокручивали тысячи отдельных тестов, обращаясь к огромному количеству серверов во всемирной паутине, и редкий день завершался без того, чтобы родилось несколько новых идей, как добиться точности, ясности и достоверности оценочных данных.
Часть проблем оценки производительности вызвана огромным количеством разнообразных действий, для которых используется браузер. Каждый день пользователи обращаются к широкому диапазону ресурсов — от насыщенного мультимедийным содержимым Flickr до спартанского Google. Они могут столкнуться с интерактивным, насыщенным AJAX-скриптами сайтом, как Windows Live Hotmail или сайтом, содержащим лишь статический HTML, как, например, Craigslist, а некоторые из них станут использовать браузер для критически важных деловых приложений (например, построенных на его основе систем электронного документооборота. — прим. перев.).
Производительность каждого из этих ресурсов часто зависит от производительности отдельной подсистемы браузера. Например, загрузка насыщенного изображениями сайта может зависеть от скорости, с какой браузер в состоянии загружать и распаковывать изображения. Напротив, производительность простенькой страницы зависит от того, как быстро браузер обрабатывает стандартный HTML. В следующем случае для хорошей производительности насыщенного AJAX-скриптами портала потребуется тесная интеграция JavaScript, CSS и DOM — и это окажется в большей степени важным, нежели индивидуальная производительность каждого из названных компонентов. Когда на чашу весов кладутся Flash и Silverlight, производительность будет зависеть от того, насколько хорошо встроены в браузер соответствующие подсистемы управления.
Я думаю, некоторые обсуждаемые тут подходы послужат лучшему представлению о той работе, которую мы проделали для улучшения производительности IE8 и позволят вам глубже заглянуть за кулисы процесса разработки. Прежде всего, я надеюсь, что это сообщение поможет вам по-новому подойти к процедурам оценки результатов измерения производительности и еще раз задуматься о том, что такое производительность браузера, а что такое производительность веб-сайта.
Все браузеры по сути своей работы зависят от характеристик сети, поэтому любые тесты должны отражать эту реальность для того, чтобы можно было адекватно оценивать производительность.
Один из аспектов развития структуры всемирной сети, который влияет на производительность браузера, состоит в том, как организован процесс сохранения часто запрашиваемого контента на узлах сети. Этот процесс называется кэшированием.
Что это означает в случае оценки производительности браузера? Например, при обращении к ресурсу http://www.microsoft.com ваш браузер может последовательно запрашивать данные из нескольких источников — с прокси-сервера вашей локальной сети, с сервера, расположенного к вам ближе всего или с нескольких географически удаленных серверов.
Для повышения скорости загрузки содержимого страниц и распределения нагрузки по сети эти сервера могут сохранять часть загружаемых вами данных у себя в памяти для того, чтобы остальные пользователи могли быстрее получать к ним доступ. Например, утром, придя на работу, вы первым делом просматриваете новости на http://www.msnbc.com. Скорее всего, браузер попытается сначала загрузить запрашиваемую страницу с прокси-сервера, затем с ближайшего к вам сервера корпоративной сети — перед тем, как обратиться к прочим, удаленным от вас ресурсам. Как только страница загрузится, ваш рабочий прокси-сервер или сервер в локальной сети может «решить» (разумеется, в зависимости от предварительно сделанных настроек) сохранить часть ее содержимого. Когда другой пользователь спустя десять минут попробует обратиться по тому же адресу, его компьютер сначала получит порцию данных, уже сохраненных на прокси-сервере, вместо их повторной загрузки с удаленных серверов, что, в свою очередь, значительно уменьшит время загрузки страницы и приведет пользователя в прекрасное расположение духа.
В похожем случае, измеряя производительность различных браузеров, важно учитывать влияние процедуры кэширования. Например, открыв десяток вкладок с десятком различных веб-страниц, и затем открыв этот же десяток вкладок в другом браузере, можно ошибиться, решив, что второй браузер быстрее, в то время как разница в скорости может быть обусловлена кэшированием данных на сервере провайдера в тот момент, когда первый браузер сформировал запросы.
Довольно сложно тщательно проконтролировать, как серверы кэшируют данные, но одним из главных принципов при оценке производительности является условие никогда не измерять параметр один единственный раз. Если вы не ставите задачи определить именно эффективность кэширования, то следует предварительно хотя бы раз загрузить страницы, производительность работы с которыми вы стремитесь оценить. Собственно, с тех пор, как прокси-сервера научились сохранять кэш для каждого из используемых браузеров, необходимо открывать отобранные для оценки производительности страницы в каждом из предназначенных для тестирования браузеров.
Я изложил принципы работы системы кэширования очень примитивно. Если вам требуется детальная информация по этому вопросу, вы можете обратиться к соответствующим ресурсам, включая, собственно, принципы работы НТТР-протокола. Без сомнения, вы проведете незабываемую ночь, штудируя его спецификации под одеялом при свете карманного фонарика, и на следующей вечеринке у вас, наконец, появится отличный повод завязать непринужденную светскую беседу об этом.
Именно потому, что так много внешних факторов могут повлиять на оценку производительности, решающее значение имеет то, какие параметры и в каком количестве вы собираетесь учитывать.
Как я уже говорил, основной принцип оценки производительности — не измерять какой-либо параметр лишь однажды. Я бы расширил этот принцип до «всегда измеряйте нужный параметр достаточное количество раз». Существует множество способов определить это самое «достаточное количество раз« — например, используя доверительные интервалы, среднеквадратичные отклонения и другие милые статистические приемы.
И все же для множества параметров, которые мы используем, вполне достаточно разумного уровня приближения, и в разнообразных сложных схемах нет действительной нужды. Мы в нашей лаборатории пришли к заключению, что 7-10 повторений определенной операции обычно хватает, чтобы собрать необходимые данные и определить тенденции, но иногда требуется больше циклов, особенно если среда для тестирования ограниченно управляема.
Когда данные собраны, необходимо проанализировать их для того, чтобы сделать выводы. Используете ли вы варианты среднего арифметического, гармонического, геометрического или какие-то иные методики, необходимо быть последовательными и полностью представлять себе схему ветвления результатов при подведении итогов тестирования.
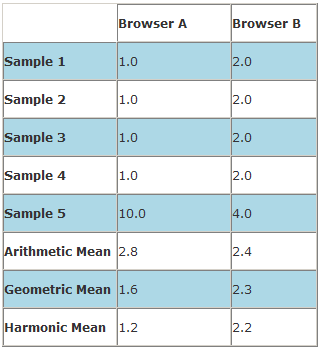
Например, давайте посмотрим на таблицу пунктов, набранных двумя браузерами по итогам тестов навигации в пределах одной веб-страницы:

На этом искусственном примере хорошо видно, что, в зависимости от того, как вы подводите итоги тестов, выводы о производительности будут противоположными: при выборе в качестве критерия среднего арифметического браузер А быстрее браузера В, а при выборе критериев среднего геометрического и гармонического — все наоборот.
Тот факт, что вы используете сеть не в одиночку, а наряду с другими пользователями, может означать, что в какой-то момент ваш браузер вдруг без всяких видимых причин замедляет работу, и вы заметите, что на выполнение той же самой операции ему почему-то требуется гораздо больше времени.
Одно из преимуществ работы на такую крупную компанию, как Microsoft заключается в том, что некоторые явления становятся объяснимыми и доступными для измерения. Например, скорость загрузки веб-страниц в течение дня показывает, что большинство сотрудников компании начинают трудиться между 8 и 9 утра и заканчивают между 5 и 6 часами.
Причина, по которой я могу это утверждать, в том, что большинство сотрудников Microsoft обращаются к ресурсам сети более или менее постоянно на протяжении рабочего дня. Просматривая MSDN, читая документы на портале Sharepoint или тщательно тестируя последние игры для приставки Xbox, мы тем самым оттягиваем на себя ресурсы пропускной способности нашей сети. Это означает, что, измеряя скорость загрузки страницы в 9 утра и 6 вечера, я получу более правдоподобные результаты, нежели тогда, когда весь персонал трудится в поте лица и рассылает тысячи почтовых сообщений.
Исходя из того, что существует столько сетевых конфигураций, сколько самих предприятий, довольно трудно предсказать влияние фактора нагрузки на сеть. Чтобы избежать искажения результатов тестирования, я предлагаю собирать данные вне часов пик, если вам необходимо оценить производительность браузера в производственной среде.
При сборе данных в домашних условиях необходимо учесть, что и в этом случае вы делите канал с другими пользователям, например, членами семьи. В этом случае тесты лучше проводить тогда, когда в сети находятся меньше пользователей — в рабочее время, поздно ночью или очень рано по утрам.
Совместное использование ресурсов приложениями на вашем компьютере также может повлиять на производительность браузера — по крайней мере так же сильно, как и совместное использование канала.
Это особенно заметно тогда, когда несколько программ зависят от внешних ресурсов или платформ. Например, некоторые антивирусы по-разному встраиваются в различные браузеры, разумеется, с неизвестной заранее степенью влияния на производительность.
Результаты тестирования двух браузеров одновременно, «бок о бок», могут оказаться совершенно некорректными. Например, платформа Windows имеет ограничение — возможны лишь 10 одновременных исходящих соединений; остальные запросы будут поставлены в очередь на выполнение по мере освобождения ресурсов и могут, в зависимости от необходимого временного интервала, завершиться успешно или с ошибкой. Такой способ тестирования означает, что вы, скорее всего, поставите один из браузеров в преимущественное положение тем, что запустите его на несколько микросекунд позже соперника.
Я предлагаю рассмотреть всего два простых примера, хотя их существует множество. Не слишком углубляясь в детали, сообщу, что я не рекомендую запускать другие приложения, когда вы тестируете производительность браузера.
Вы должны предпринять следующие обязательные шаги для того, чтобы избежать влияния других программ:
%windir%\\system32\rundll32.exe advapi32.dll,ProcessIdleTasks
Кроме влияния совместного использования ресурсов и канала, на производительность может весьма значительно повлиять механизм работы серверов, к которым вы обращаетесь.
Одним из основополагающих принципов при проведении ваших тестов должно стать обеспечение равных условий на всех этапах и для всех аспектов тестирования. Для определения влияния процедур кэширования необходимо, чтобы сервера, к которым вы обращаетесь, накопили известное количество данных; для тестирования сети необходимо, чтобы среда выполнения тестов была изолирована от влияния внешних ресурсов.
Примером конструктивных особенностей приложения, способных оказать влияние на процесс тестирования, может служить программа управления банковским счетом. По соображениям безопасности, такая программа получает доступ к данным только после того, как прошла авторизация пользователя. Цель тестирования состоит в сравнении поведения двух или более браузеров на веб-странице банка, содержащей такую программу. Для этого необходимо, чтобы программа находилась как бы в равных условиях по отношению к тестируемым браузерам. Обычно такого рода программы не разрешают пользователям входить в систему одновременно из двух или более сессий: при повторной авторизации предыдущая сессия завершается (пользователь деавторизуется). Если предыдущее состояние веб-приложения не будет сброшено перед началом тестирования другого браузера, приложению может потребоваться дополнительное время для обработки повторного запроса, закрытия предыдущей сессии и запуска новой.
Все эти процедуры значительно влияют на процесс тестирования, и характерны не только для онлайновых банковских приложений, так что вам следует попытаться исключить их как фактор. В общем случае, вы должны очень хорошо представлять себе особенности поведения тех веб-страниц, с помощью которых вы тестируете браузеры.
Во многих областях сам факт наблюдения изменяет характер поведения наблюдаемых объектов. Этот феномен получил наименование «эффекта наблюдателя».
Вы можете использовать любой набор библиотек для упрощения задачи тестирования некоторых сценариев использования браузера. Эти наборы обычно ориентированы на разработчиков и технически продвинутых пользователей. Примером такого набора библиотек является Jiffy.
Как и в любом другом случае, когда результаты попадают в зависимость от способа измерения, необходимо тщательно оценить и по мере возможности ограничить колебания производительности, вызываемые типами библиотек, которые вы используете.
Кстати говоря, команда разработчиков IE использует механизм Event Tracing for Windows (ETW), который протоколирует наши внутренние тесты и обеспечивает масштабируемое протоколирование, позволяющее нам снизить влияние «эффекта наблюдателя» до приемлемого минимума.
Двух одинаковых компьютеров, как и двух одинаковых людей, не бывает.
Как уже говорил, наша лаборатория располагает внушительным количеством ПК для круглосуточного проведения тестов. Чтобы обеспечить гибкость ресурсов, на раннем этапе разработки IE8 мы попытались собрать несколько «одинаковых» компьютеров, которые могли бы подменять друг друга в процессе сбора данных для того, чтобы обеспечить непрерывность формирования их массива. Эти ПК имели последовательные серийные номера и собирались на одном и том же конвейере, и все их компоненты были «одинаковыми». Несмотря на эти усилия, данные, собираемые с их помощью, настолько значительно отличались, что мы отказались от идеи напрямую сравнивать результаты, полученные на двух разных машинах.
Поэтому не следует удивляться тому, что я предлагаю тестировать все браузеры на одном и том же ПК, — разве что вас интересует разница в производительности на различных платформах.
Время, необходимое для запуска браузера, может зависеть от многих факторов, и некоторые из них совершенно не относятся к качеству самой программы.
Как и в случае с кэшированием, время запуска браузера зависит от внешних условий, особенно если вы запускает браузер первый раз. Прежде чем можно будет приступить к серфингу, необходимо, чтобы соответствующие модули браузера загрузились в оперативную память — процесс, требующий времени. Когда вы впервые загружаете браузер, трудно определить, какое количество необходимого кода уже находится в памяти. Особенно трудно это в случае с IE, поскольку многие его компоненты совместно используются другими приложениями.
Чтобы собрать наиболее непротиворечивые данные, откройте и закройте каждый браузер как минимум один раз перед тем, как начнете тестирование. Если все остальные приложения закрыты, это даст вашей операционной системе возможность загрузить нужные компоненты в память и обеспечит последовательность и точность результатов тестирования. Это также создаст равные условия конкуренции для разных браузеров, особенно в свете существования таких функций операционной системы, как Superfetch, которая в ином случае обеспечит преимущества «любимому» браузеру.
Веб-сайты постоянно изменяются. К сожалению, это происходит и тогда, когда вам необходимо тестировать производительность браузера.
В нашей лаборатории все содержимое веб страниц, предназначенных для тестирования браузера, предварительно кэшируется на весь период измерения производительности. Таким образом, мы можем гарантировать, что браузер всегда получает один и тот же контент для каждой итерации теста. В реальности такого, конечно же, не происходит.
Современные сайты обновляют содержимое очень часто. На Facebook или MySpace вы можете получить два совершенно разных результата между двумя щелчками кнопки мыши по одной и той же ссылке: за это время кто-то добавил запись или комментарий, загрузил картинку или еще каким-то образом изменил содержимое ресурса. На многих сайтах идет постоянная ротация рекламных баннеров, тем самым гарантируя, что любые два входа на сайт будут отличаться друг от друга.
Вне лабораторного пространства контролировать такой характер изменений практически невозможно. Разумеется, существуют определенные подходы, например, вы можете использовать инструмент типа Fiddler для манипулирования контентом, который получает браузер. К сожалению, подобные методы с большой вероятностью могут привести к тому, что ожидаемого результата вы не достигнете. Решение состоит в том, чтобы следовать тем же рекомендациям, которые я давал выше, касаясь вопроса размера образцов для тестирования, и если вы обнаружите, что увесистый рекламный баннер появляется всякий раз после определенного количества загрузок страницы, то будет справедливо повторить измерения для обеспечения надежных результатов.
Изменение на веб-странице зависит не только от пользователя, но и от веб-мастера, который создал радикально отличающиеся версии своего ресурса для разных браузеров.
Один из трюков, используемых в случае, когда необходимо обеспечить доставку одного и того же содержимого для ваших тестов — сайты, которые подстраиваются под тип браузера. В большинстве случаев следует игнорировать то, что для разных браузеров используется различный программный код. Это дает вам возможность реально оценить впечатления пользователей при посещении таких ресурсов.
Однако, в некоторых случаях, в зависимости от того, каким браузером вы пользуетесь, изменяются и функциональные возможности страницы, причем настолько, что прямое сравнение браузеров становится невозможным. Например, я в настоящий момент рассматриваю жалобу одного из наших пользователей, сообщившего, что загрузка некоего сайта в IE8 занимает в несколько раз больше времени, чем у конкурирующего браузера. В ходе проверки я обнаружил, что сайт использует набор библиотек, обеспечивающий гораздо более широкую функциональность для IE, чем для других браузеров. К счастью, функциональность ресурса в целом не слишком зависела от свойств именно этого набора библиотек, и веб-мастера слегка модифицировали способ реализации набора так, чтобы их сайт загружался в разных браузерах примерно с одинаковой скоростью.
В этом примере дополнительная функциональность, предоставляемая определенным набором библиотек, практически не была задействована, и поэтому при модификации веб-сайта его создатели обошлись «малой кровью». Однако, существуют ресурсы, которые на самом деле предлагают различную функциональность в зависимости от типа браузера. Оценка производительности на базе таких сайтов — непростая задача, но я обычно избегаю прямого сравнения браузеров при их посещении, поскольку речь в этом случае идет больше о взглядах и предпочтениях дизайнеров, нежели о производительности браузеров как таковых.
Определить, какие сайты ведут себя подобным образом, не всегда просто, и в этом случае веб-дизайнер имеет преимущество перед «обычным» тестером. Они должны использовать профайлеры, отладчики и другие имеющиеся в их распоряжении инструменты для того, чтобы определить участки контента, на которых разные браузеры ведут себя существенно отличающимся образом.
Рядовым тестерам и пользователям без глубоких технических познаний не следует оценивать производительность браузеров на примерах сайтов, слишком по-разному представляемых в разных браузерах, поскольку им сложно провести грань между производительностью сайта и особенностями его дизайна.
Можете ли вы точно определить, что означает — «веб-страница загружена»? Как быть в случае, если она содержит сложные AJAX-сценарии?
Проблема при оценке производительности заключается в определении того, что, собственно, означает надпись «готово» в информационной строке браузера при загрузке страницы. Проблема еще и в том, что некоторые страницы усложняются и разрастаются несогласованно друг с другом. Некоторые веб-программисты используют маркер «загружено» как индикатор того, что браузер завершил разметку содержимого страницы для последующей загрузки. Этот маркер, к сожалению, интерпретируется разными браузерами по-разному.
У себя в группе мы можем использовать ряд событий, регистрируемых в процессе загрузки, для измерения производительности по сайтам. В связи с тем, что эта регистрация характерна только для IE, она, к сожалению, не может пользоваться для корректного отображения статистики эффективности загрузок для прочих браузеров. И, хотя существуют такие межплатформенные наборы библиотек как Jiffy и Episodes, призванные помочь разработчикам определить момент завершения сценариев загрузки страниц, однако маркеры, которые они предлагают, все еще недостаточно широко распространены.
Кроме индикаторов, работающих на уровне программного кода, некоторые используют, например, прогресс-бар браузера, текстовые поля и прочие общепринятые элементы графического интерфейса. Как правило, поведение этих элементов никак не регламентировано, и веб-программисты могут по своему усмотрению менять его, определяя, когда (если вообще!) отображать их на экране.
Сталкивающимся с такими ситуациями тестерам и пользователям я советую применять те методы приближения, которые основываются на индикаторе прогресс-бара с тем, чтобы наблюдать поведение этого индикатора в процессе загрузки страниц. Например, вы измеряете скорость первоначальной загрузки определенной страницы, и в то же время взаимодействуете с её содержимым. Если страница все еще как будто бы загружается, индикатор показывает «в прогрессе», но при этом вы можете взаимодействовать с контентом, вы можете решить не обращать внимания на индикатор и ориентироваться на визуальные параметры оценки, загрузилась страница до конца или нет. С другой стороны, индикатора прогресс-бара может оказаться достаточно для предварительной оценки скорости загрузки в различных браузерах. Однако если скорость, с какой страница загружается в действительности, не соответствует индикации в прогресс-баре, будет довольно трудно понять, до какой степени в этом случае можно доверять результатам замеров производительности.
Использование надстроек означает, что с этого момента вы измеряете производительность не только самого браузера.
Как я уже писал в апреле прошлого года, надстройки могут существенно влиять на производительность. Согласно данным, полученным из источников в Microsoft, IE используется в совокупности с дюжинами надстроек, и я полагаю, мои коллеги из Mozilla могут подтвердить то же самое в отношении их собственного браузера.
Любая из этих надстроек может проявлять произвольную активность внутри браузера. Иллюстрацией воздействия может служить следующая ситуация: пользователи, отстаивающие свои предпочтения в отношении определенного браузера, внезапно обнаруживают, что любая альтернативная программа работает быстрее лишь потому, что их любимый праузер перегружен надстройками и дополнениями, а альтернативный представляет собой чистую, без всякого «мусора», программу. Например, пользователь обремененного несколькими дополнениями Firefox может сменить его на IE, увидев, что тот работает быстрее, а в это время пользователь IE переходит на Firefox по той же схеме, исходя из тех же причин. Здесь нет никакого противоречия — такие примеры лишь демонстрируют решающее влияние надстроек.
Поэтому в нашей лаборатории мы тестируем как «чистые» конфигурации, так и с наиболее часто устанавливаемыми дополнениями. Для блокировки надстроек в IE8 необходимо вызвать пункт Manage add-ons из меню Tools. В появившемся диалоговом окне выберите All Add-ons и последовательно заблокируйте все надстройки из списка. Если вы дружите с командной строкой, можете выполнить команду iexplore.exe -extoff для запуска IE без дополнений.
Поскольку большинство программистов предпочитает не сокращать объем кода, чтобы тем самым гарантировать ожидаемое поведение надстроек после обновлений, важно, особенно во время использования пробных версий, иметь возможность отключить любое из некорректно ведущих себя дополнений.
Я понимаю, что, вероятно, уже утомил вас, но все же надеюсь, рассказ о некоторых используемых нами приемах оценки производительности IE поможет вам приспособить их для ваших собственных нужд. Понимание того, как мы думаем, поможет вам разобраться и в том, как осуществляется процесс оценки производительности и почему. И, наконец, я надеюсь, что позволил вам частично удовлетворить любопытство по поводу того, что происходит за кулисами подготовки к официальному релизу IE8.
Кристиан Стоквелл (Christian Stockwell),
программный менеджер Internet Explorer
Источник: http://blogs.msdn.com/ieru